Occident Activa es una aplicación nativa para pólizas de seguros, proporciona una forma accesible y eficiente para que los usuarios realicen consultas, incorporen nuevos asegurados y contraten seguros.
Punto de partida
Crear una aplicación nativa para pólizas de seguro implica un enfoque multidisciplinario que abarca desde el análisis de mercado y diseño, hasta el desarrollo, pruebas, lanzamiento y mantenimiento. Es crucial centrarse en las necesidades del usuario, la seguridad y el cumplimiento normativo para garantizar el éxito y la confianza en el mercado.
Mi rol
Como diseñador de experiencia de usuario (UX) y interfaz de usuario (UI) para la aplicación nativa de Occident Activa, es crucial asegurar que la aplicación no solo sea visualmente atractiva, sino también intuitiva y fácil de usar.

Responsabilidades claves
- Investigación y análisis
- Investigación de usuarios: Comprender las necesidades, comportamientos y expectativas de los usuarios mediante entrevistas, encuestas y pruebas de usabilidad.
- Análisis de competencia: Evaluar las aplicaciones de la competencia para identificar fortalezas, debilidades y encontrar oportunidades de mejora.
- Creación de wireframes y prototipos
- Wireframes: Crear bocetos básicos que muestren la estructura de las pantallas y la jerarquía de información sin detalles de diseño visual.
- Prototipos: Desarrollar prototipos interactivos que simulen la experiencia del usuario y permitan pruebas de usabilidad tempranas.
- Diseño visual
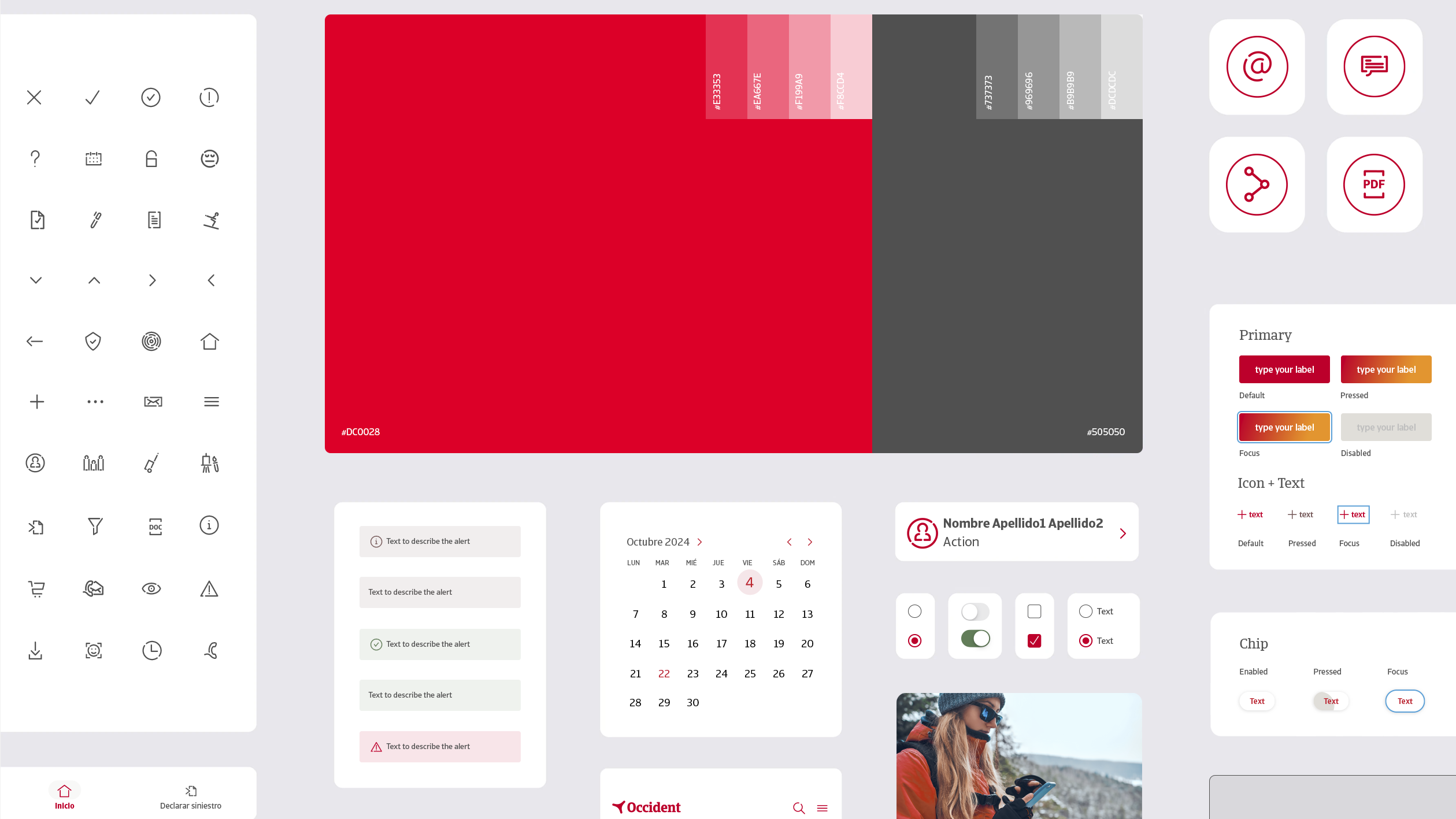
- Diseño de interfaz: Crear elementos visuales como botones, iconos, tipografía y colores que sean consistentes con la identidad de marca.
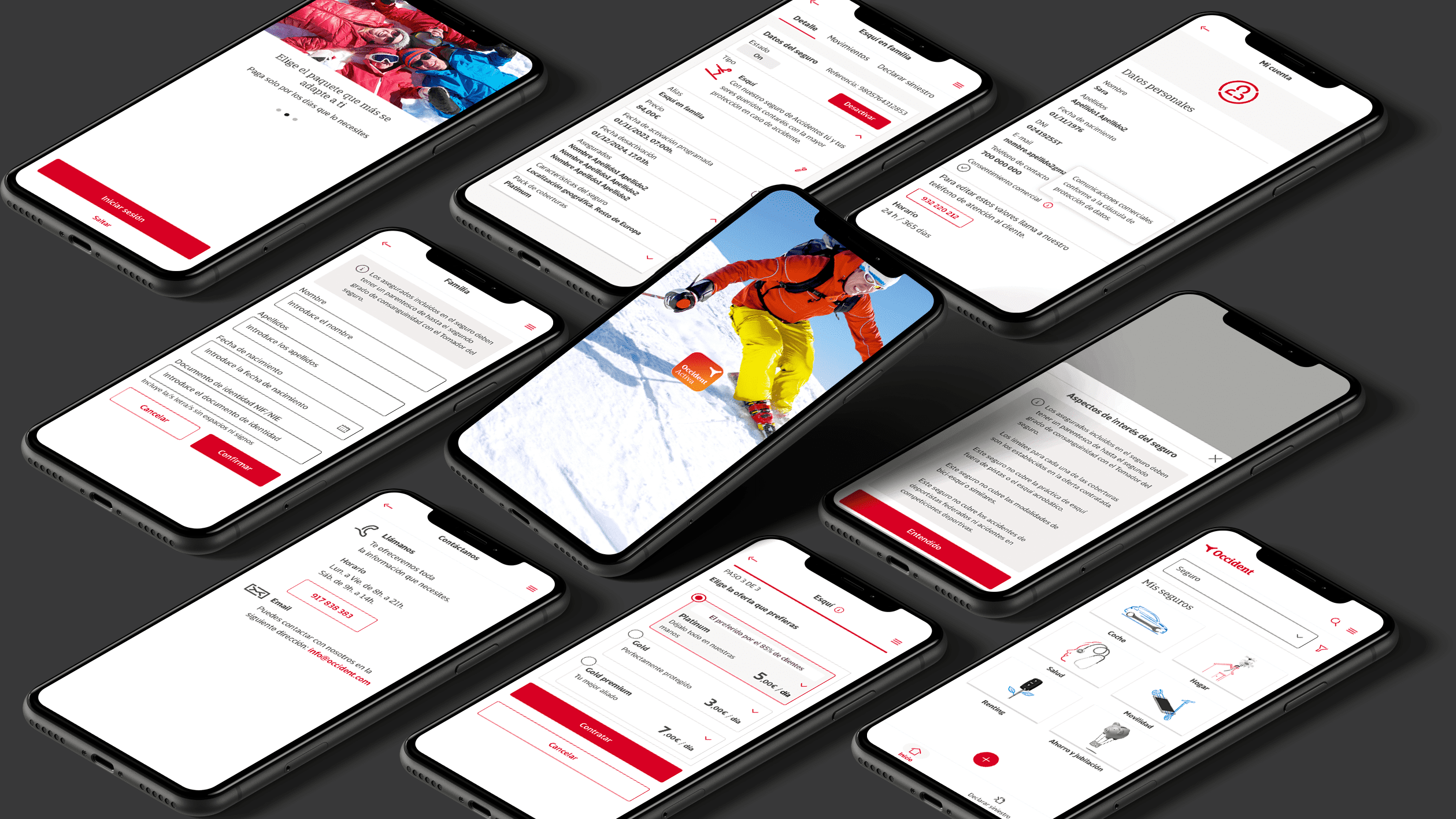
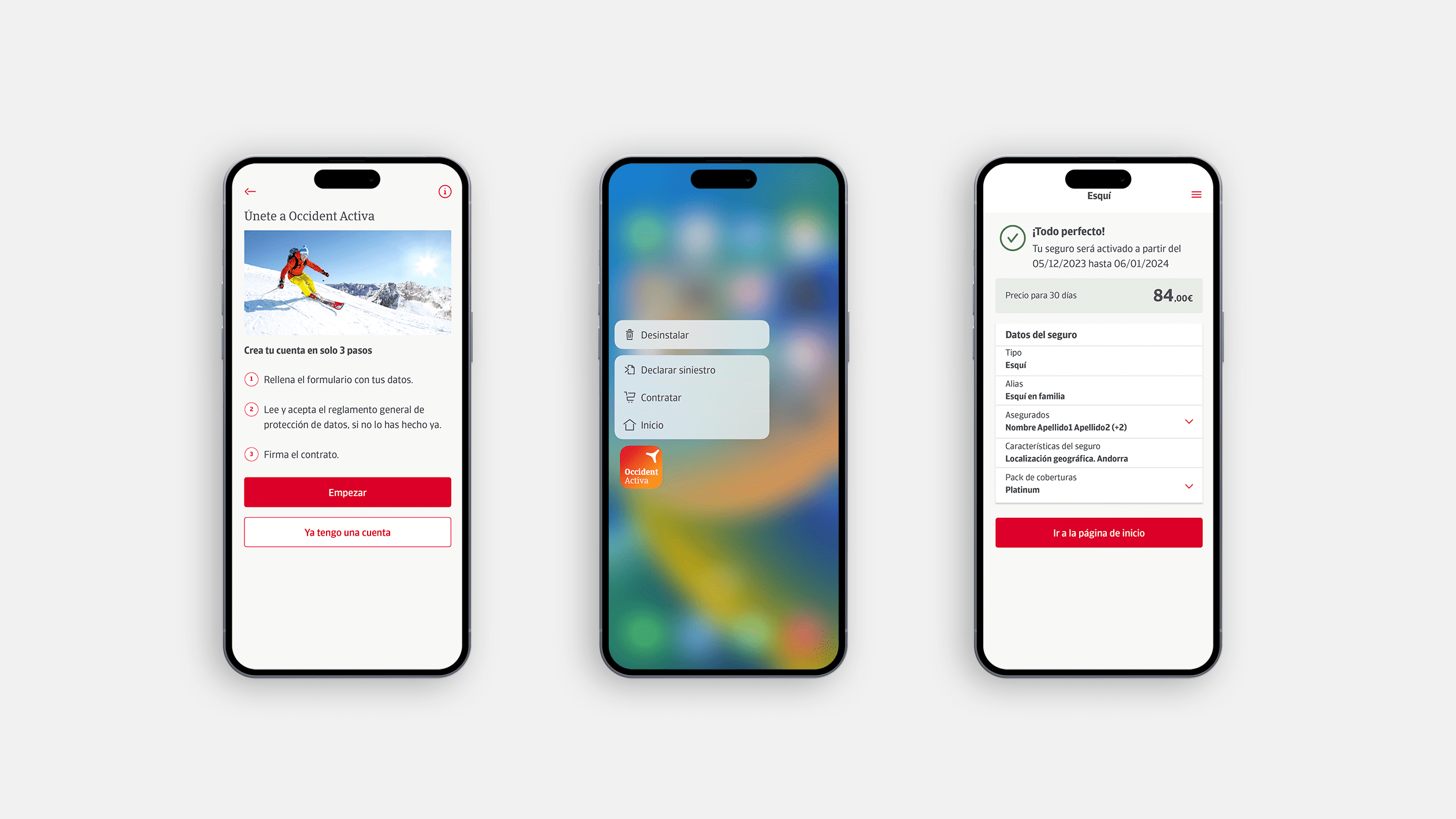
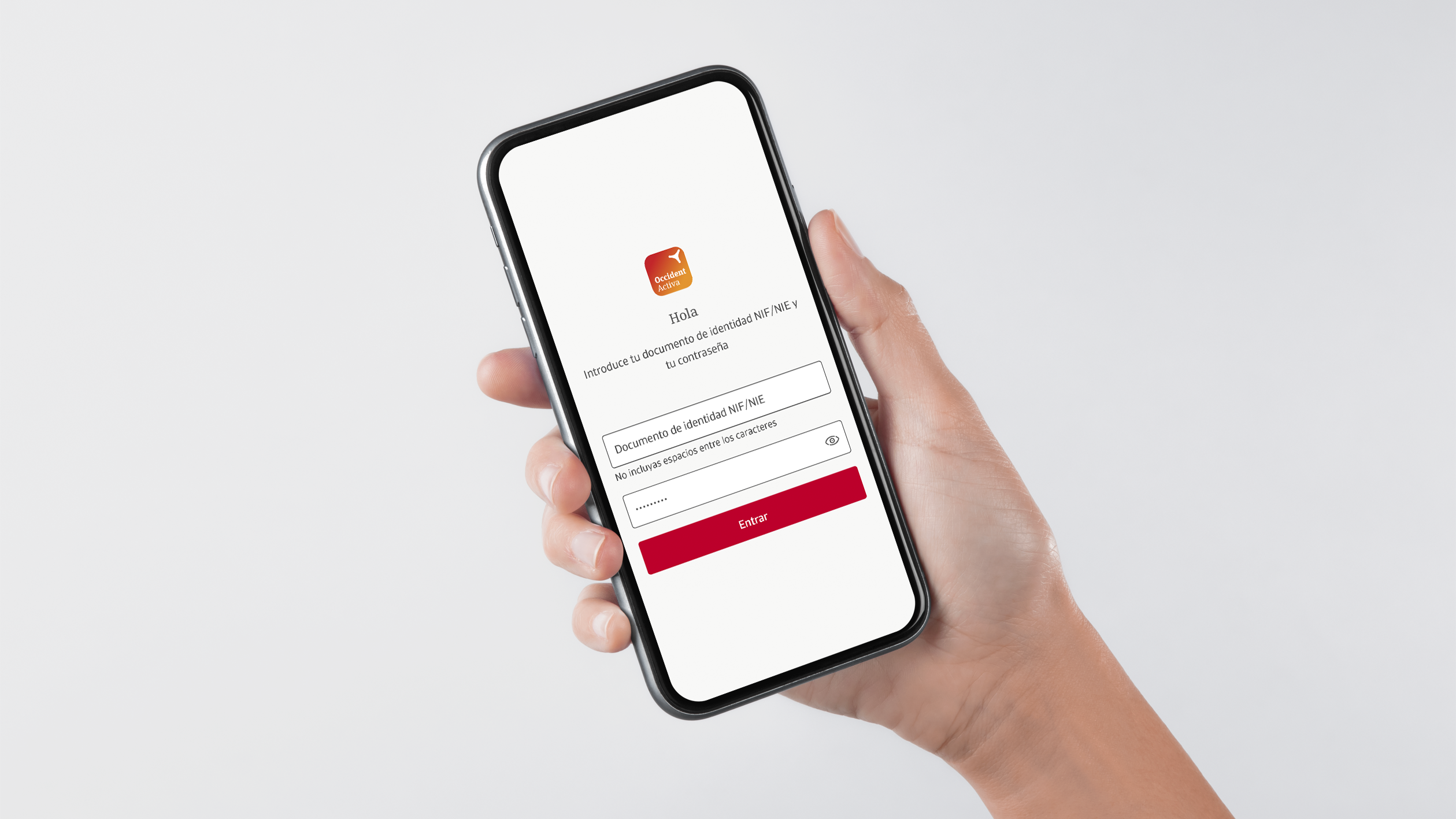
- Diseño de pantallas: Diseñar cada pantalla de la aplicación asegurando una experiencia de usuario coherente y atractiva.
- Estilo y temas: Desarrollar guías de estilo que definan los componentes visuales y su uso para mantener la coherencia en todo el diseño.
- Colaboración
- Con desarrolladores: Colaborar con desarrolladores para asegurar que el diseño se implemente correctamente y sea funcional en diferentes dispositivos.
- Con stakeholders: Comunicarme con stakeholders para entender los objetivos del negocio y recibir feedback sobre los diseños.
- Pruebas y validación
- Pruebas de usabilidad: Realizar pruebas con usuarios reales para identificar problemas y áreas de mejora.
- Iteración: Refinar los diseños basados en el feedback de las pruebas y los comentarios de los usuarios.



Mejores prácticas
- Enfoque en la usabilidad
- Diseñar con el usuario en mente, asegurando que las interacciones sean intuitivas y fáciles de realizar.
- Usar patrones de diseño conocidos y consistentes para que los usuarios no tengan que aprender algo nuevo.
- Accesibilidad
- Diseñar interfaces que sean accesibles para todos los usuarios, incluyendo aquellos con discapacidades visuales, auditivas o motoras.
- Seguir las pautas de accesibilidad, como el contraste de colores adecuado y el uso de textos alternativos.
- Consistencia
- Mantener una coherencia visual en toda la aplicación usando una guía de estilo unificada.
- Utilizar los mismos colores, tipografías y elementos de interfaz en toda la aplicación para crear una experiencia cohesiva.
- Feedback del usuario
- Proporcionar feedback visual y auditivo a las acciones del usuario para que sepan que sus interacciones han sido registradas.
- Usar animaciones y transiciones sutiles para mejorar la experiencia sin distraer al usuario.
- Simplicidad
- Diseñar limpio y enfocado en lo esencial. Evitar sobrecargar las pantallas con demasiada información o elementos innecesarios.
- Priorizar las funciones más importantes y hacerlas fácilmente accesibles.