My GO fit es una aplicación que te permitirá conseguir tus objetivos a través de una experiencia totalmente personalizada. Aplicamos nuestro método GO fit, te evaluamos, te prescribimos y te acompañamos para que alcances tu propósito.
Punto de partida
Crear nuevas pantallas partiendo del estilo y la funcionalidad actual de la Aplicación Nativa y Web Adaptable.
Mi rol
Como diseñador de experiencia de usuario (UX) y interfaz de usuario (UI) para la aplicación nativa de my GO fit y web adaptable, implica diseñar interfaces de usuario que sean coherentes con el estilo y la funcionalidad actual de la aplicación, a la vez que se mejoran o agregan nuevas características y funcionalidades.

Investigación y definición de requisitos
- Usuarios objetivo
- Principales: Personas que asisten regularmente al gimnasio, buscan rutinas de ejercicio, seguimiento de progreso y reservas de clases.
- Secundarios: Nuevos usuarios, entrenadores, administradores del gimnasio.
- Competencia
- Estudiar aplicaciones de gimnasios populares.
- Requisitos funcionales
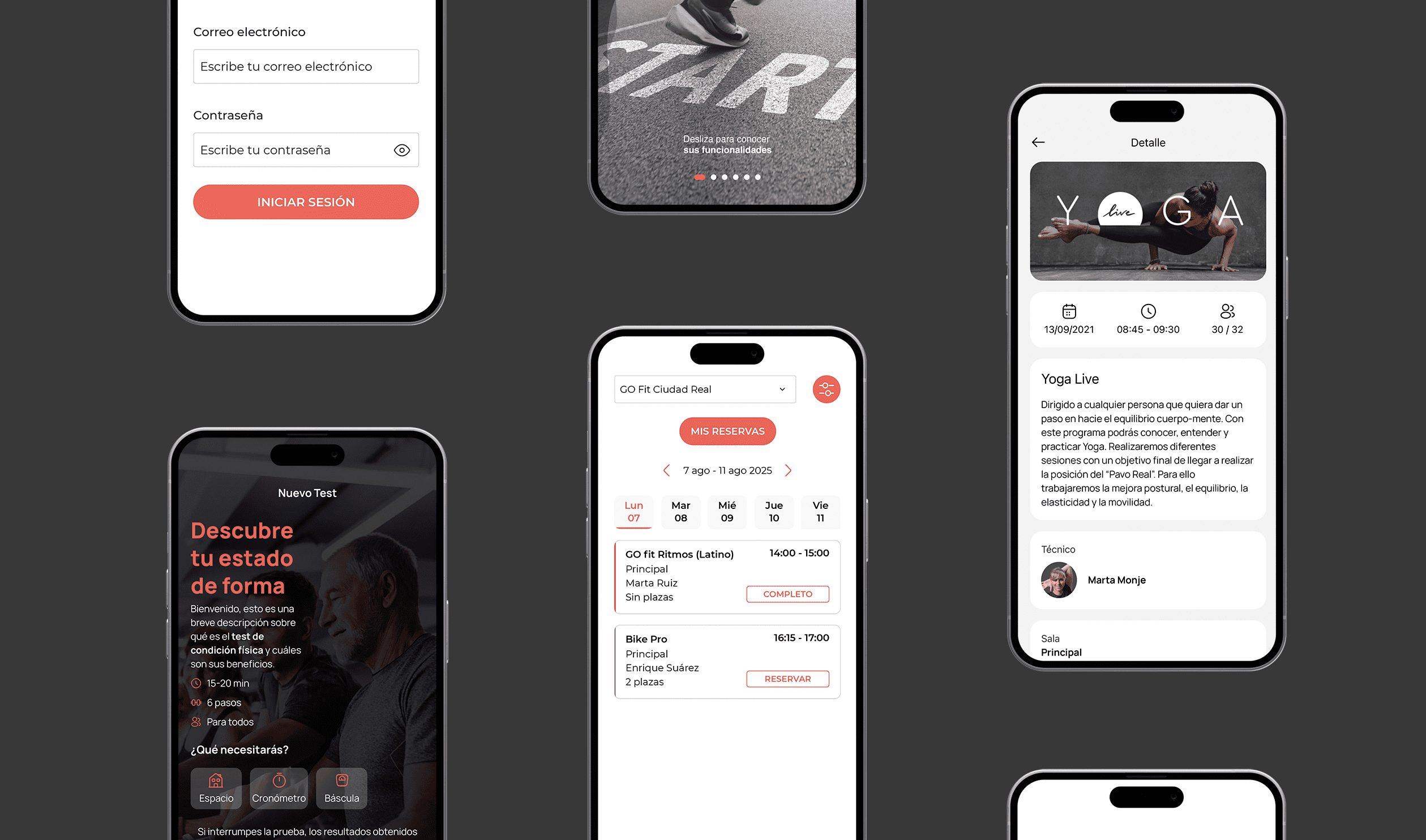
- Registro e inicio de sesión.
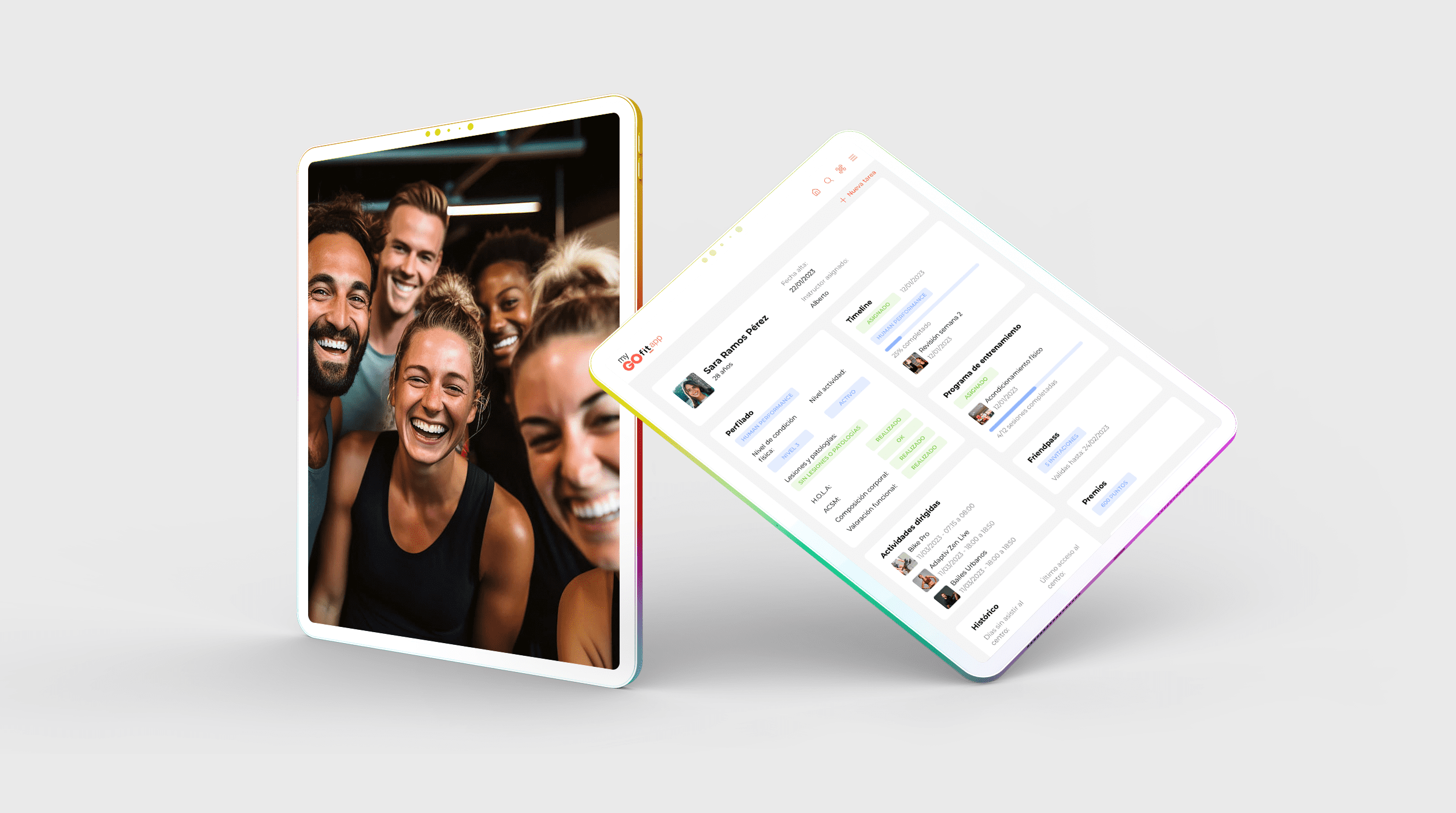
- Perfil de usuario.
- Calendario de reservas.
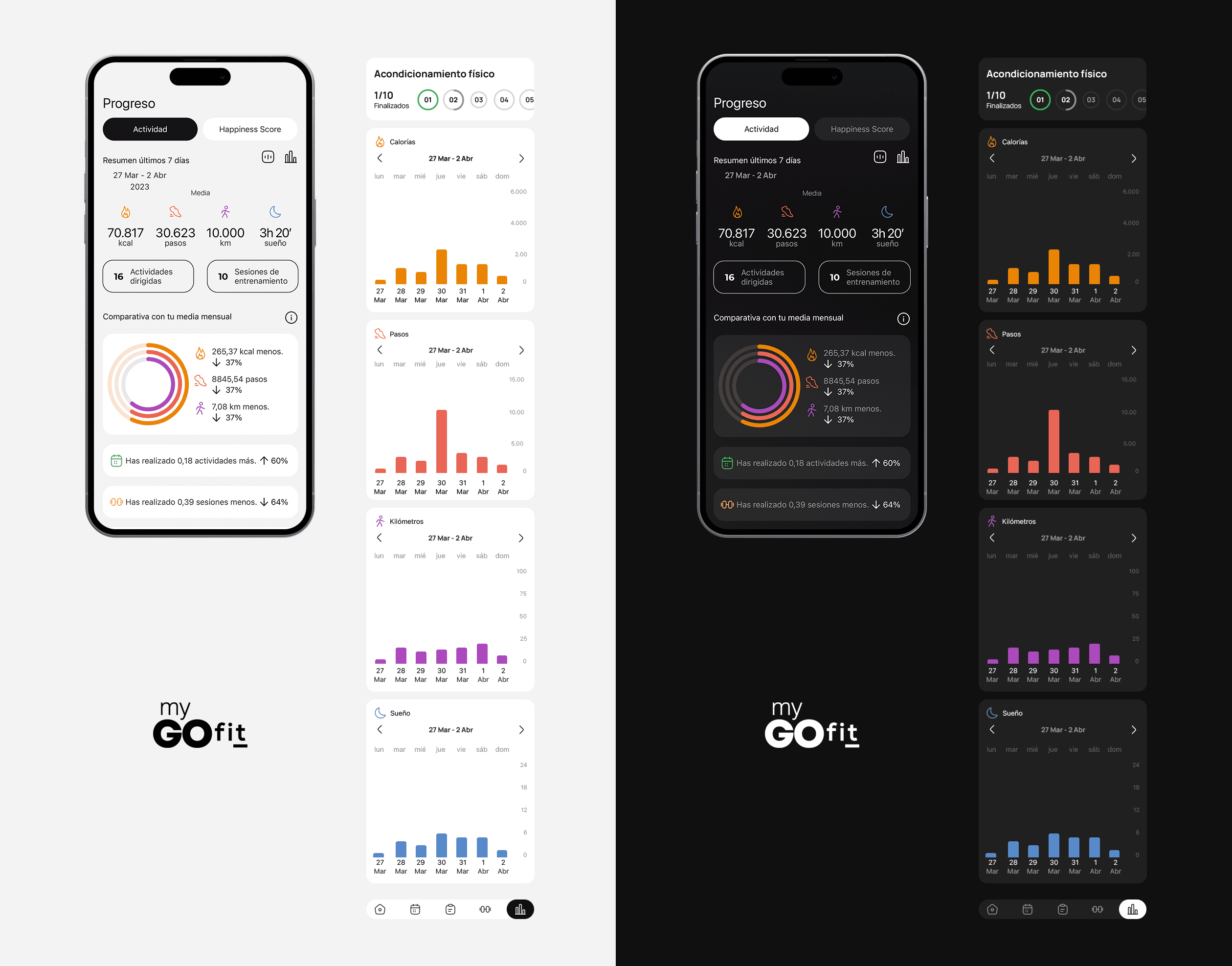
- Seguimiento de ejercicios y progreso.
- Videos/tutoriales de ejercicios.
- Notificaciones y recordatorios.
Wireframes y flujos de usuario
- Wireframes
- Crear bocetos iniciales de cada pantalla.
- Definir la estructura básica y la disposición de los elementos.
- Flujos de usuario
- Mapear cómo los usuarios navegarán por la aplicación.
- Asegurar que los flujos sean intuitivos y lógicos.
Diseño de la interfaz de usuario
- Estilo visual
- Paleta de colores: Utilizar colores que reflejen energía, salud y bienestar.
- Tipografía: Fuente moderna y legible.
- Iconografía: Íconos claros y comprensibles que representen bien las acciones y secciones.
Prototipado
- Herramientas
- Figma: Para crear prototipos interactivos.
- Prototipo interactivo
- Conectar todas las pantallas.
- Permitir a los usuarios realizar tareas comunes como reservar una clase, ver un video, etc.
Pruebas de usuario y ajustes
- Pruebas de usabilidad
- Reclutar usuarios representativos.
- Observar cómo interactúan con el prototipo.
- Recopilar feedback sobre la facilidad de uso y la satisfacción.
- Iteraciones
- Realizar ajustes basados en el feedback recibido.
- Refinar el diseño para mejorar la experiencia.



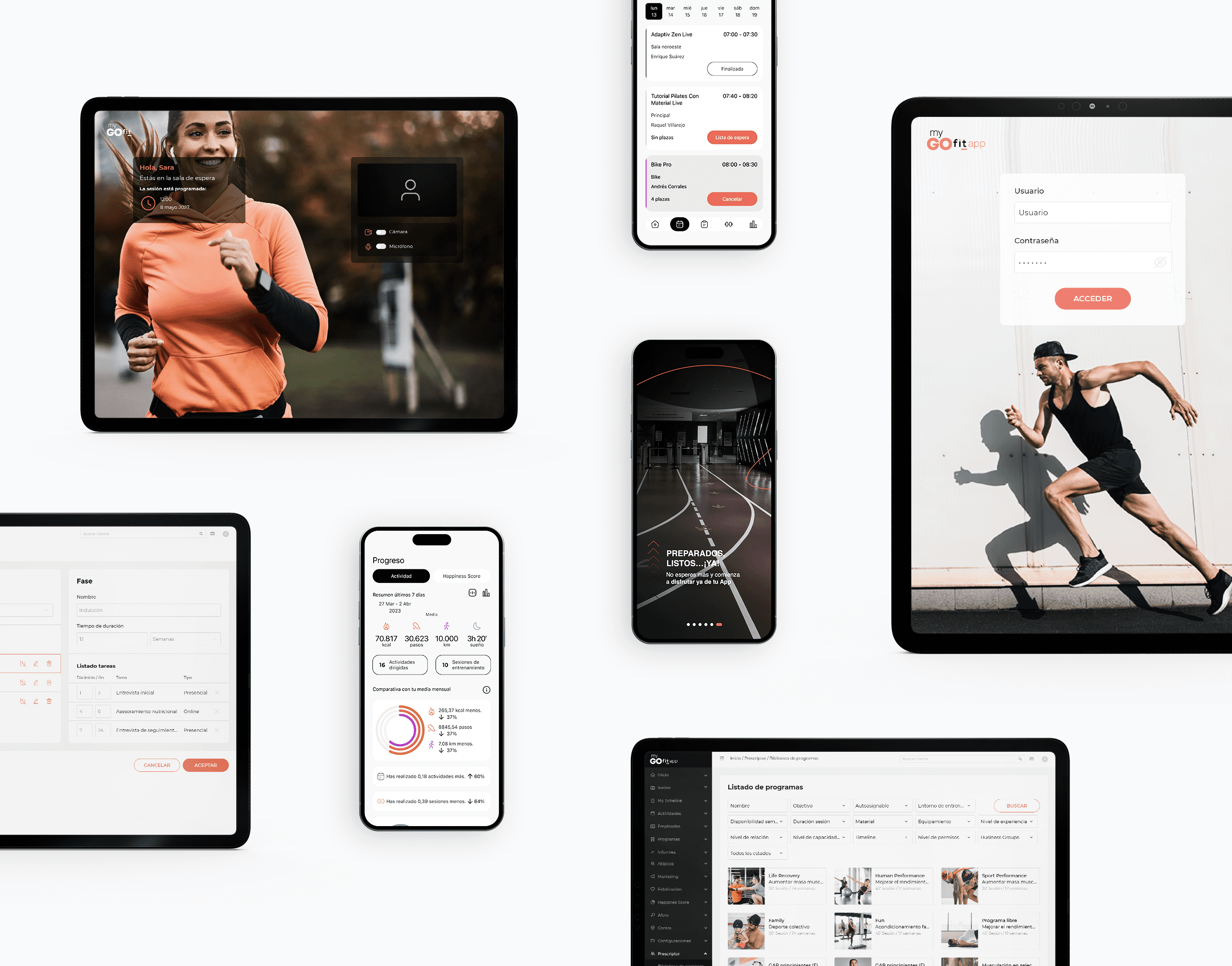
Web adaptable
- El diseño adaptable, también conocido como diseño web adaptable o diseño responsivo, es un enfoque de diseño web que busca proporcionar una experiencia de visualización óptima y de fácil interacción a través de una amplia gama de dispositivos y tamaños de pantalla. Este método garantiza que el diseño y el contenido del sitio web se ajusten de manera fluida y dinámica según el dispositivo desde el cual se accede, ya sea una computadora de escritorio, una tableta o un teléfono inteligente.
- El diseño adaptable no solo mejora la experiencia del usuario, sino que también puede beneficiar el SEO, ya que los motores de búsqueda prefieren sitios que se ven y funcionan bien en todos los dispositivos.